Nähe und Abgrenzung herausfordernde Themen besonders in den Zeiten von Pandemien. Nähe und Abgrenzung entscheiden auch mit über Wohl und Wehe des Nutzens von online Whiteboards.
Beachtet man das Gestaltgesetz der Nähe und der Geschlossenheit, bietet man Teilnehmenden hilfreiche Orientierung beim visuellen Denken auf Whiteboards. Und dies ist ganz besonders wichtig in der online Zusammenarbeit.
Am Beispiel des Mural-Whiteboards zeige ich hier positive Effekte beider Gesetze.
Disclaimer: Ich nutze Mural mit einem gratis Account für Lehrende und einem privaten Test-Account. Dieses Whiteboard dient hier als Beispiel, da ich seine Leistung einschätzen kann. Auch bei der Nutzung anderer online Whiteboards gelten die beiden Gestaltgesetze, sowie generell für Infoprodukte.
Nähe und Geschlossenheit
In der Kommunikation sollte man viele Einflussgrößen für den Erfolg beachten. Dazu gehören auch Aspekte der visuellen Aufbereitung.
Ein Detail sind dabei die sogenannten Gestaltgesetze. Max Wertheimer begründete sie 1923. Hintergrund ist die menschliche Wahrnehmung. Mit unseren Sinneseindrücken erkennen wir Ordnungskriterien in aufgenommenen Informationen. Diese Ordnungskriterien sollten bewusst eingesetzt werden, um Orientierung zu ermöglichen und inhaltliche Bedeutung zu transferieren.
Besonders einfach zu beachten und gleichzeitig sehr wirksam sind die folgenden beiden Gestaltgesetze:
„Gesetz der Nähe
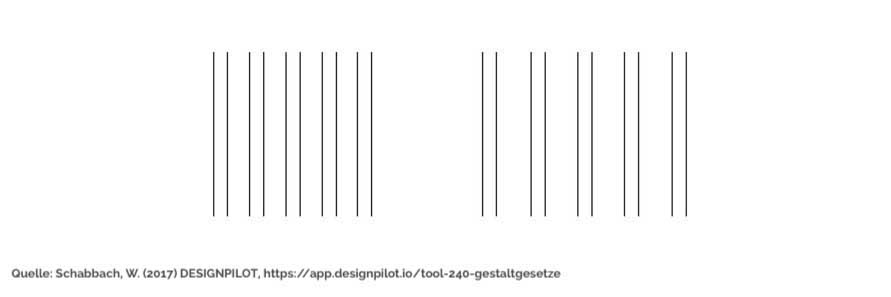
Wenn Elemente räumlich enger beieinander liegen, dann fasst unsere Wahrnehmung diese automatisch als zusammengehörig auf.
…
Hier werden 5 Säulen wahrgenommen. Dieses Phänomen ergibt sich rein aus dem Eindruck der räumlichen Nähe. Damit der Effekt besonders große Wirkung zeigt, müssen die Abstände zwischen den Säulen deutlich schmaler sein als die Distanzen zwischen den Säulen.“ (Schabbach, 2017)

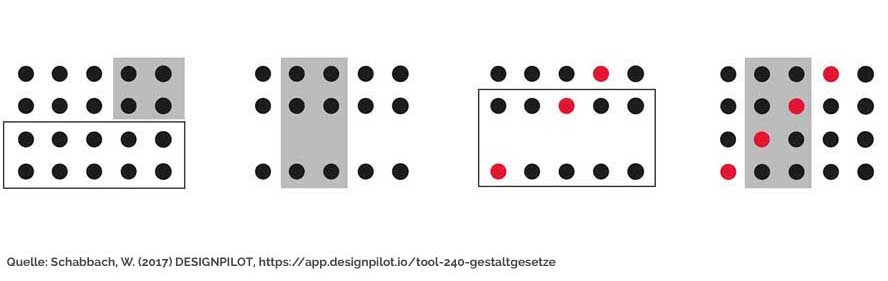
„Gesetz der Geschlossenheit
…
Elemente, die von einer gemeinsamen Kontur eingerahmt oder umschlossen sind, oder sich auf einer gemeinsamen Farbfläche befinden, werden von unserer Wahrnehmung als zusammengehörig erfasst. Dadurch werden sie zu einer eigenständigen Gruppe.
Wenn Elemente stattdessen durch Linien getrennt werden, wirken sie entweder wie separate Einheiten oder Bausteine.“ (Schabbach, 2017)

Was eigentlich selbstverständlich erscheint, ist es nicht. Diese Erfahrung habe ich in meiner Arbeit gemacht. Sei es, dass man sich die Stärke der Wirkung nicht bewusst ist oder – in Eile – bei der Erstellung eines Infoproduktes nicht dran denkt.

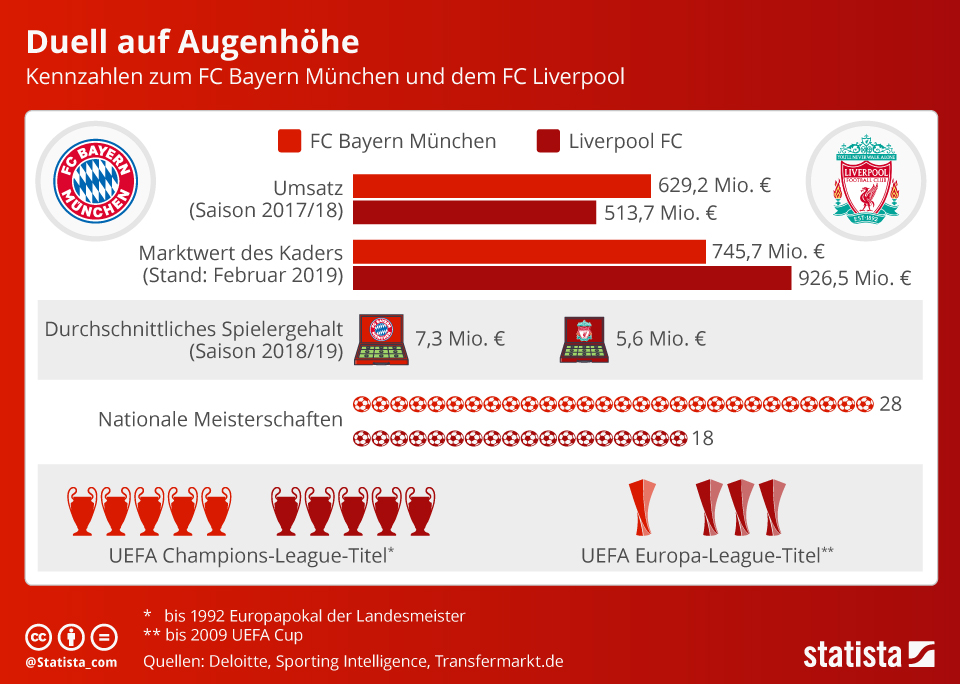
Man würde die Infografik vermutlich schneller und besser verstehen,
wenn alle Inhalte deutlicher und komplett klubweise sortiert (Gesetz der Nähe) gezeigt werden.
So wie es beim durchschnittlichen Spielergehalt umgesetzt wurde.
Helfen könnten auch deutlichere Fonds,
die Informationskategorien umschließen (Gesetz der Geschlossenheit)
Wie anstrengend es ist, wenn diese Gesetze nicht ausreichend beachtet werden, zeigen uns auch unklare Formulare. Man fragt sich dann: „Soll ich das in die Zeile darunter oder darüber eintragen?“ „Welche Fragen gehören inhaltlich zusammen?“ …
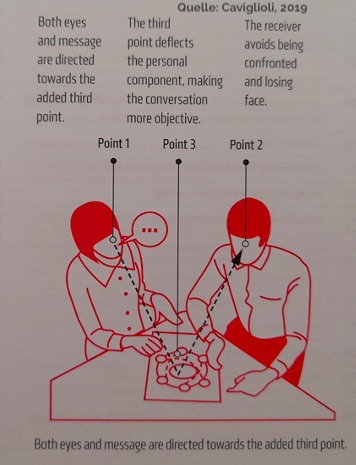
Auch beim gemeinsamen visuellen Denken – offline und online – lohnt es sich, auf beide Gesetze zu achten. Wir bekommen dann schneller und sicherer ein gemeinsames Bild von dem, was wir da tun. Das hilft besonders, wenn die Kommunikation Probleme berührt. Man schaut auf die Visualisierung. Diese kann uns darin verbinden, das Problem gemeinsam zu lösen. Nützlich immer und gefühlt noch mehr, wenn wir online zusammenarbeiten.

Ein nicht zu unterschätzender Effekt (Caviglioli, 2019)
Online Whiteboards
Ohne flexibles online Whiteboard wären meine Seminare, Workshops und Lehrveranstaltungen sowie eine Projekt Debriefing von Mitte März 2020 an nicht möglich gewesen. Ich bin daher froh über die hier gleich in Beispielen zu den beiden Gesetzen vorgestellte Software Mural.
Zuerst habe ich versucht, die Software mit ihrem großen Funktionsangebot kennen zu lernen. Der nächste Schritt waren erste Nutzungsversuche. Danach wollte ich damit didaktisch besser werden. Und erst in diesem Zusammenhang kam ich dann dazu, auch die das Gesetze der Nähe und der Geschlossenheit zu beachten. Es wäre ja schade, wenn man die Vorteile des gemeinsamen visuellen Denkens reduziert durch Nachteile in der visuellen Aufbereitung.
- Per Whiteboard sieht man sich beim Denken zu. Wenn das strukturiert passieren soll, braucht es auch Struktur auf dem Whiteboard.
- Mit einem Whiteboard bekommt man quasi eine externe Festplatte hinzu. Je organisierter diese ist, um so schneller findet man sich zurecht und kommt in den Genuss der Vorteile.
- Ein gut sortiertes Whiteboard ermöglicht, unser Wissen und indirekt auch unser Nichtwissen zu erkennen.
Je nach Aufgabe schafft man dafür Ordnung in der Zusammenarbeit oder hinterher für die Dokumentation.
Frei nach meinem Prinzip von guten Beispielen zu lernen, sammle ich diese. Hier öffne ich meine Mural-Sammlung für Sie.
Arbeitssequenzen & Rahmen im Whiteboard
Arbeitssequenzen
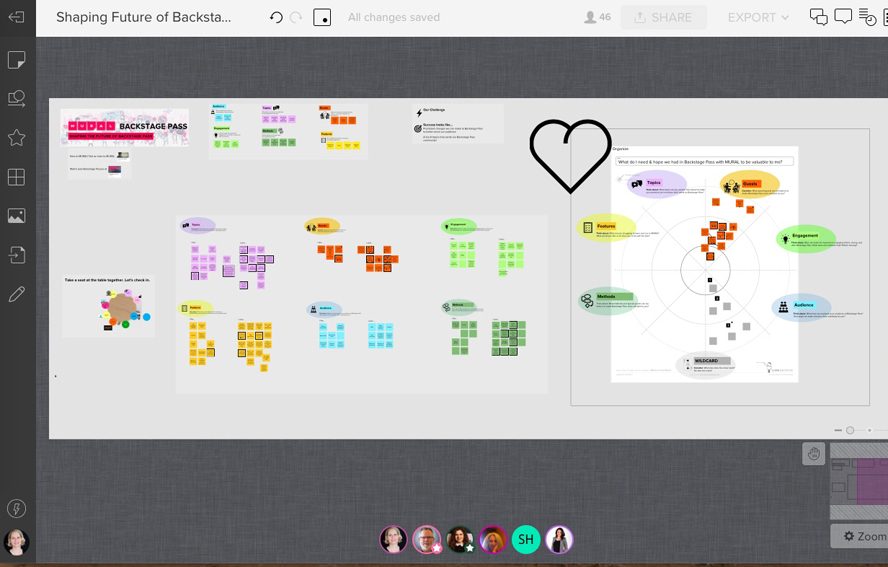
Letzte Woche war ich Panelist beim freitäglichen „Labor“ von Mural („Backstage Pass“). Die vorbereitete Struktur unserer Arbeitsschritte (Vorstellen, Brainstormen, Voten, priorisierte Ergebnisse sichtbar machen) gab immer einen Überblick über alle Schritte und Ergebnisse:

Schritt für Schritt durch 1 Stunde Workshop (Mural, 2020)
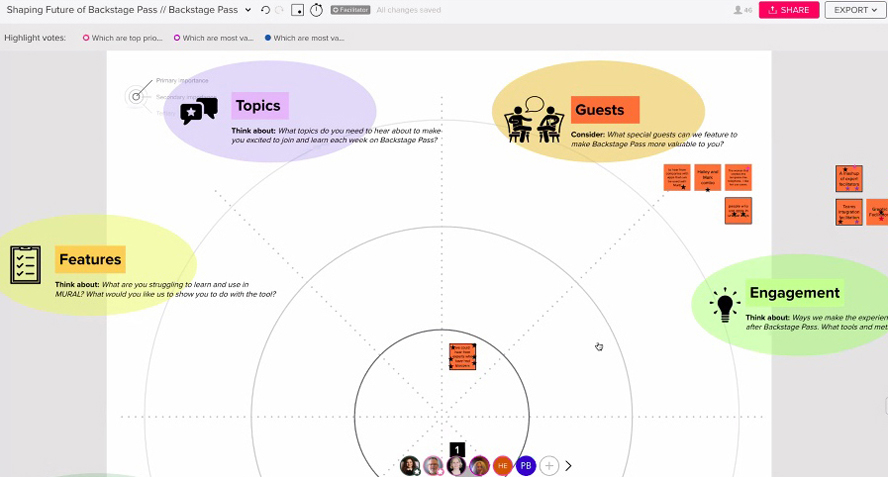
Und, wie Masterstudierende (E-Learning und Wissensmanagement) an der FH Burgenland mir in meiner Lehrveranstaltung als Feedback mitgegeben habe: „Besser von links nach rechts und ‚zeilenweise‘ durch das Mural arbeiten.“ Unseren Lesefluss als Arbeitsfluss zu nehmen, ist uns vertrauter.

Auch im Detail übersichtlich und ansprechend (Mural, 2020)
Rahmen
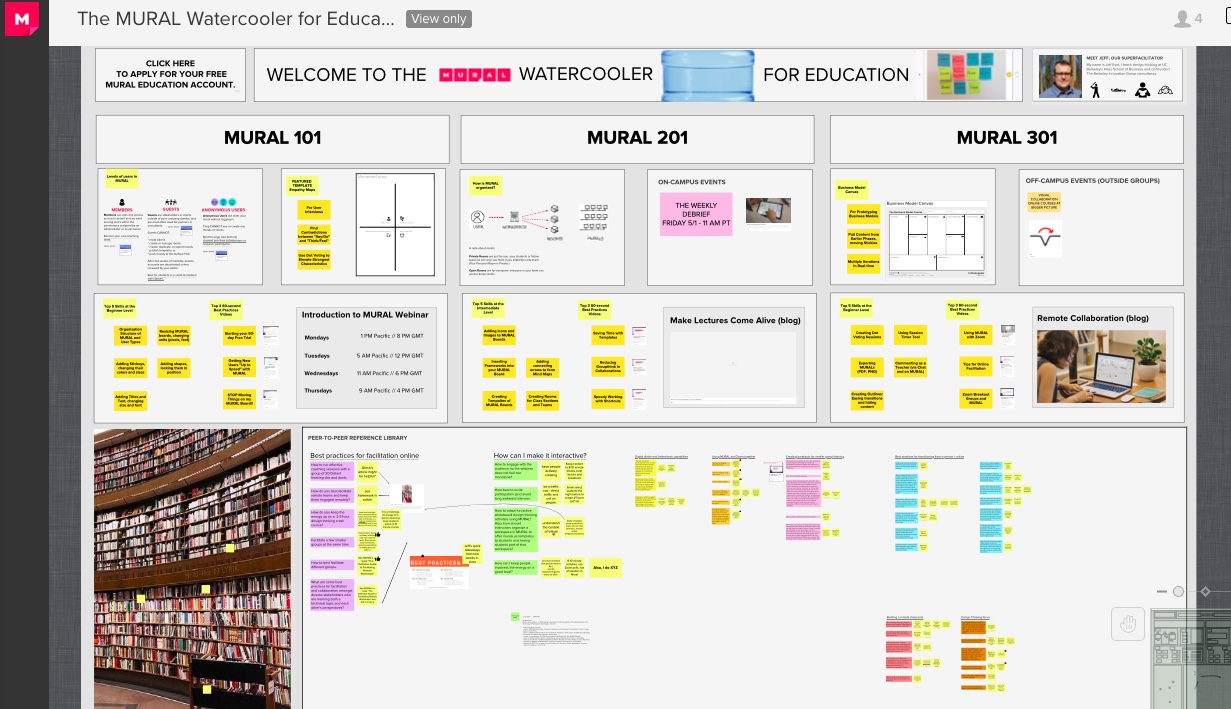
Dieser Überblick zur Nutzung für die Bildung kommt gut sortiert daher und ermöglicht damit einen einfachen Zugang zum Inhalt.

Die Metapher ist noch eine feine Zugabe (Eyet, ohne Jahr)
Arbeitssequenzen & Rahmen
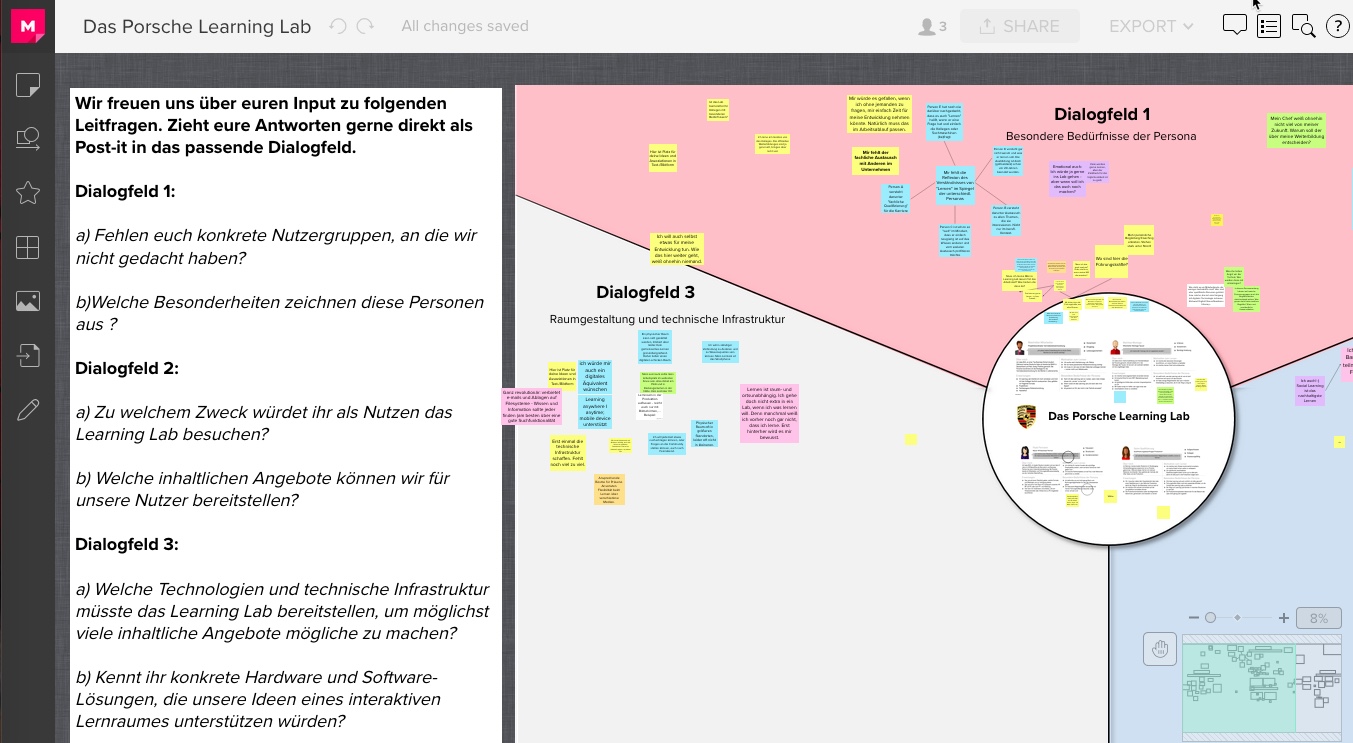
Ganz einfache Formen sind leicht umsetzbar, vertraut und nützlich.


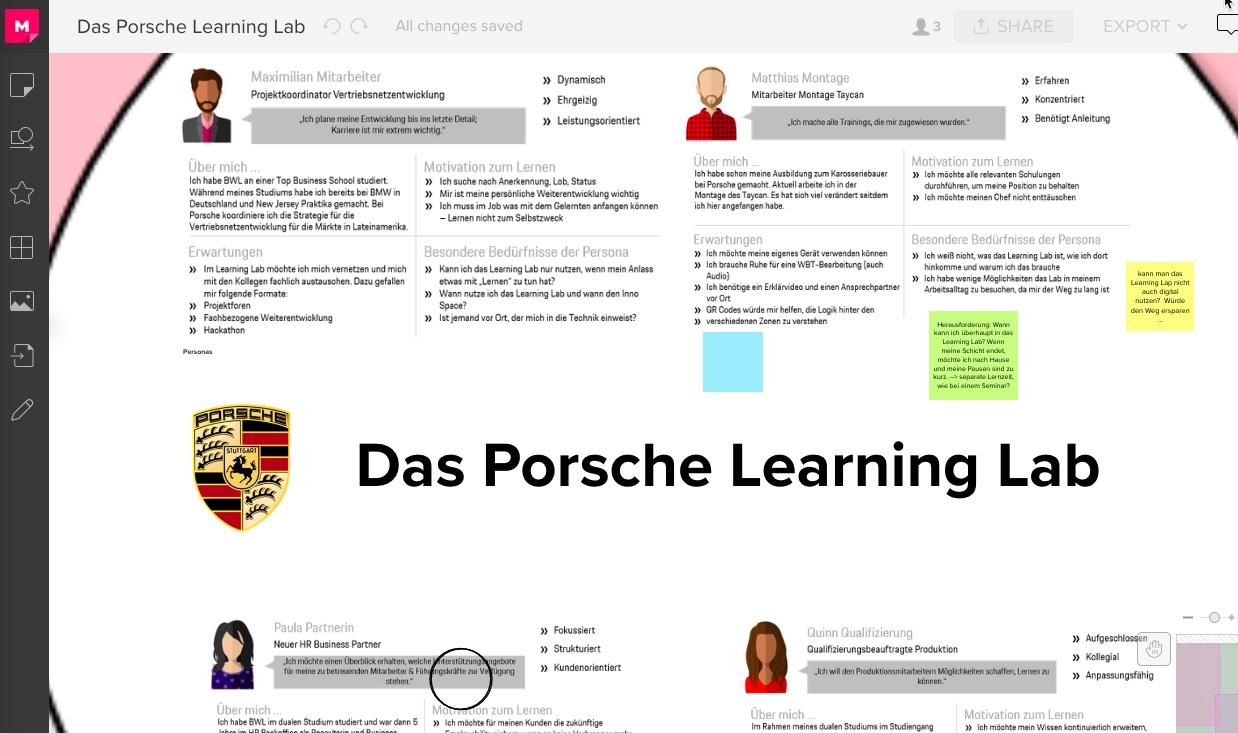
Dabei hat man hier die Zielgruppen immer im Blick und im Zentrum allen Nachdenkens
(Ruhkamp/Porsche, 2020)

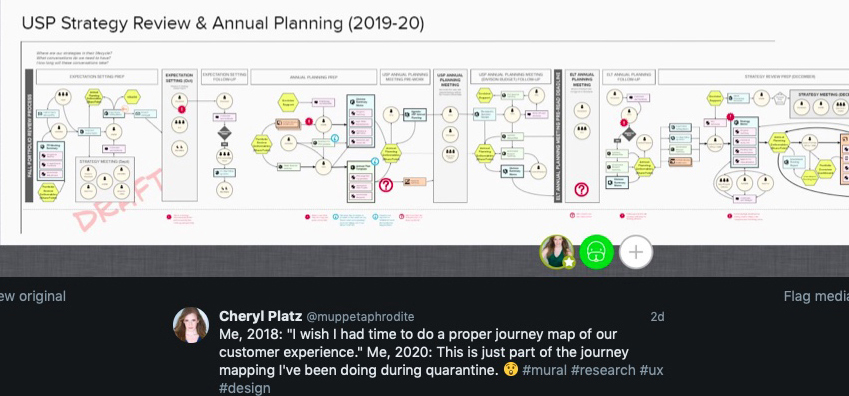
Rahmen als inhaltliche Element und Struktur (Ausschnitt, Platz, 2020)

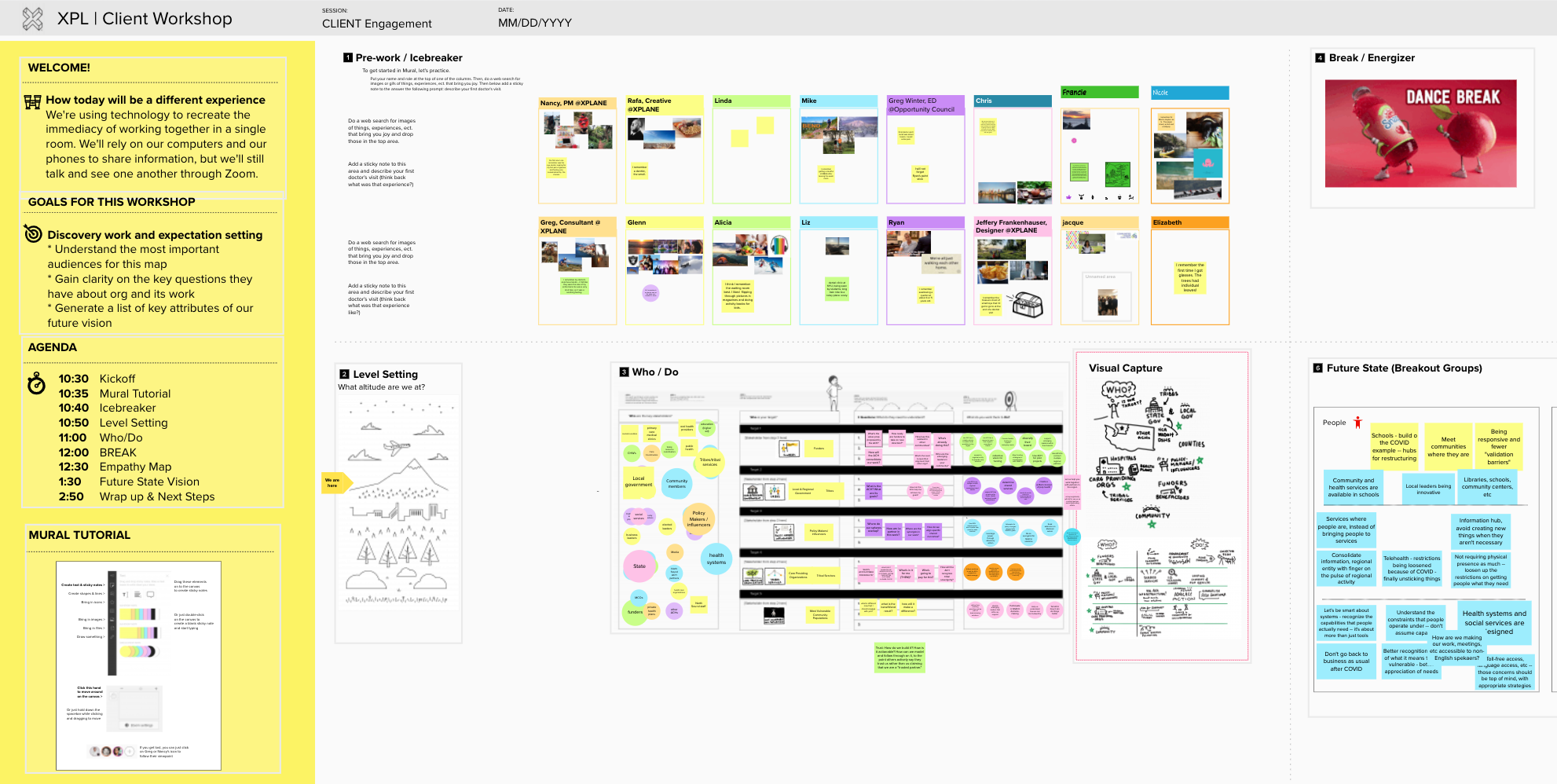
Ein Workshop auf einem Blatt (Gomez-Sewell, 2020)
Was von diesen Beispielen können Sie sofort nutzen? Wann probieren Sie es aus?
Alles Gute dafür und ich freue mich über Beispiele als Kommentar zu diesem Blogpost.
Mehr:
Struktur für Umfrage-Ergebnisse
Struktur, um Wimmelbilder zu vermeiden
Quellen:
Caviglioli, Oliver (2019) Dual Coding for Teachers. John Catt Educational Ltd.
Titelbild: aiacPL frei auf Pixabay
Abbildungen im Text von oben nach unten
Schabbach, W. (2017) DESIGNPILOT, Tools, Gestaltgesetze
Richter, Felix (2019) Duell auf Augenhöhe. UEFA Champions League. Statista.
Mural (2020) „Backstage Pass“ vom 1.Mai 2020.
Eyet, Jeff (ohne Jahr) Welcome to the Mural Watercooler for Education
Ruhkamp, Miriam/Porsche (2020) Ein Learning Lab – aber wofür und wie? In: Corporate Learning Community
Platz, Cheryl (2020) Journey Mapping-Tweet
Gomez-Sewell, Nancy (2020) Re-designing an Awesome Meeting Experience, Remotely



Hinterlasse einen Kommentar