Wie sollte man Zahlen aufbereiten, damit Empfänger sie leicht und gut verstehen? Dafür gibt es viele Regeln. Manche sind Muss-Regeln, manche Kann-Regeln.
Jedoch im hektischen Berufsalltag gehen sie vielleicht manchmal unter. Dieser Post zeigt, was im Auge des Betrachters vorgehen kann, wenn man die Visualisierung erst mal nicht versteht.
Zwing‘ mich bitte nicht zum Grübeln
Eine Visualisierung von Zahlen hilft,
- Interesse zu wecken und zu halten,
- etwas verständlich/er zu machen, etwas schneller verständlich zu machen
- etwas besonders hervorzuheben.
Doch das funktioniert nur, wenn es funktioniert.
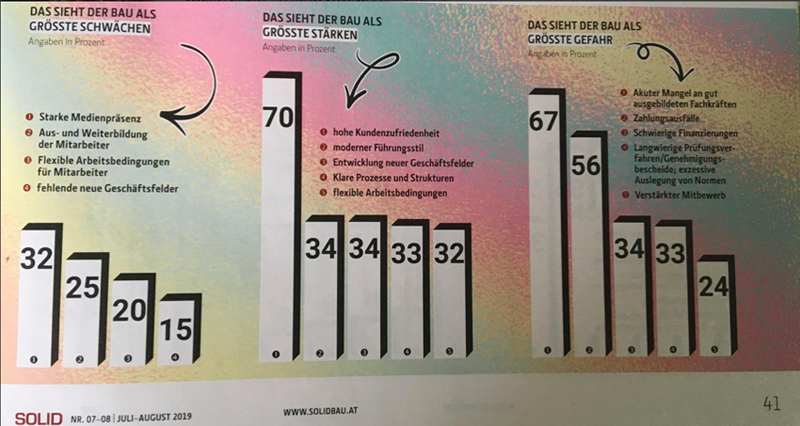
Kürzlich habe ich in LinkedIn dieses Diagramm (siehe unten) zu einer Umfrage im Bauwesen gesehen. Es stammt aus dem Magazin SOLID 07+08/2019, aus dem Artikel „Austrian Bau-Business Check: ‚Digitalisierung größte Schwäche‘“: „Die halbjährliche Unternehmensumfrage des KSV1870 zeigt eine gute, aber auf wackligen Beinen stehende österreichische Wirtschaft. Finden Sie hier exklusiv neben den Gesamtzahlen die extra für die Baubranche heraus gerechneten Daten.

Arbeit für die Augen, wenn man Legenden und Säulen im Kopf zusammenbringen und dort überdenken will
(SOLID 07+08/2019)
Die drei Diagramme sind gleich skaliert (Y-Achse). Man kann also diese Ergebnisse über alle Diagramme miteinander optisch vergleichen. Die Ergebnisse wären ohne 3D-Säulen noch exakter vergleichbar.
Doch dann müssen interessierte Augen viel Arbeit leisten. Die Legende steht nicht unter den Säulen, sondern darüber. Man muss mit dem Auge immer wieder von der Säule zum Inhalt hinaufspringen und wieder hinunter zur nächsten Säule und sollte sich dabei alles merken. Das verzögert das Verstehen. Es kann dazu führen, dass man aufgibt oder nicht alles anschaut oder nicht alles gut genug versteht.
Mehrfachnennungen waren bei der Befragung wohl möglich, doch wird dies nicht erwähnt. Man kommt beim Hinsehen dann darauf. Ich möchte nicht unfair sein, das kann auch an dem Ausschnitt liegen. Da ich kein Abonnement habe, zitiere ich im Sinne der kritischen Auseinandersetzung das visuelle Zitat aus LinkedIn.
Meine Arbeit lässt mich immer hinter allen Bildelementen didaktische Strategien vermute. Deswegen habe ich auch über die unterschiedlichen Pfeile nachgedacht. Doch ich bin ich zu keinem Ergebnis gekommen,
Es gäbe noch mehr Chancen, diese Zahlen besser aufzubereiten. Mir geht es in diesem Blogpost darum, dass man übersichtlicher und damit schneller und sicher verstehen sollte, was welche Säule beinhaltet.
Was liegt im Auge des Betrachters?
Eye-Tracking macht das Auge des Betrachters sichtbar
Ich schätze Prof. Dr. Christoph Eisl von der FH Oberösterreich sehr. Er setzt sich als Controlling-Lehrender schon lange und ausführlich mit der Wahrnehmung von aufbereiteten Zahlen im Reporting auseinander. Ich bin sehr dankbar für seine Impulse und die überzeugenden Unterlagen, die ich von ihm für meine Studiereden bekommen habe. Zu seiner Arbeit zu Reporting & Information Design gehört konsequenter Weise inzwischen auch multimediale Finanzdidaktik.
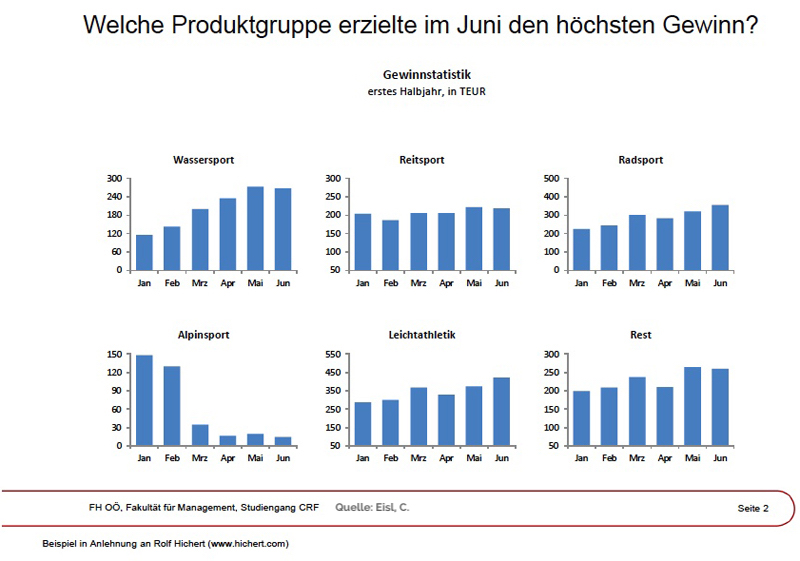
Doch hier geht es erst einmal darum, Zahlen aufzubereiten für „einfache“ Diagramme:

… und das Diagramm spare ich mir (Anmerkung von mir)
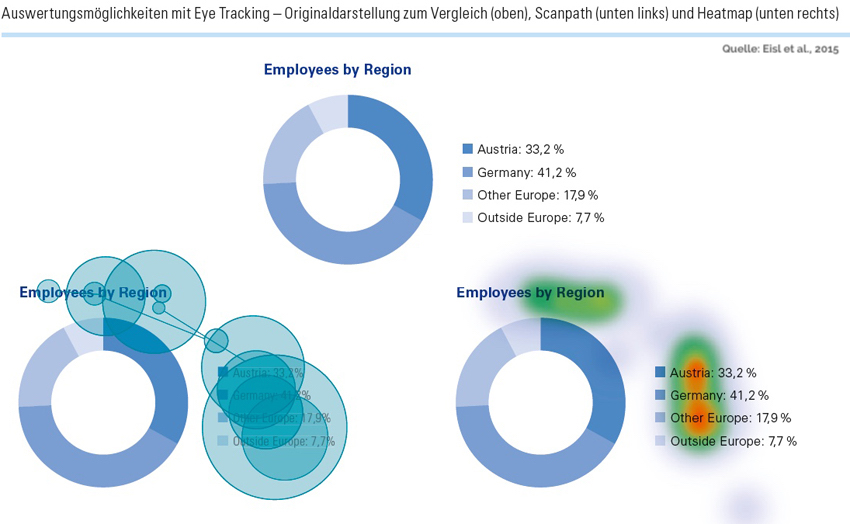
(Eisl et al., 2015, S.13)
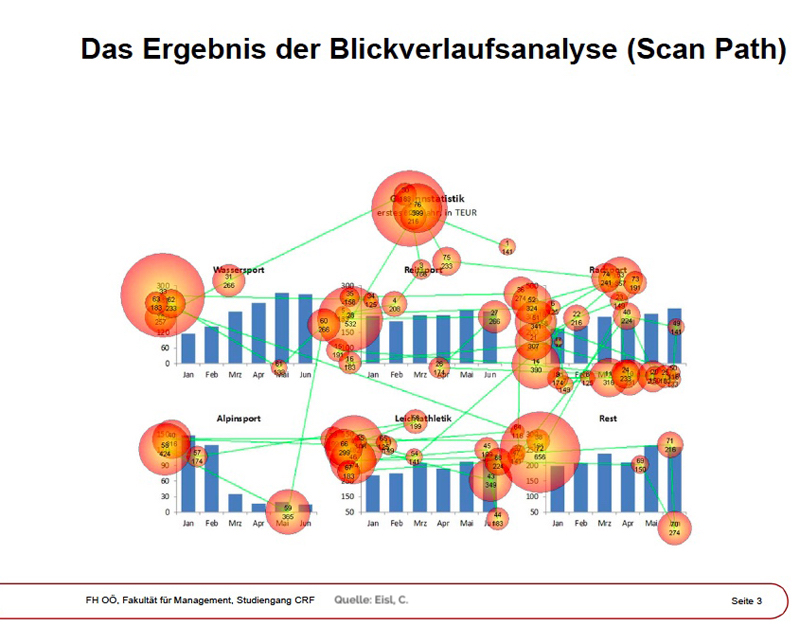
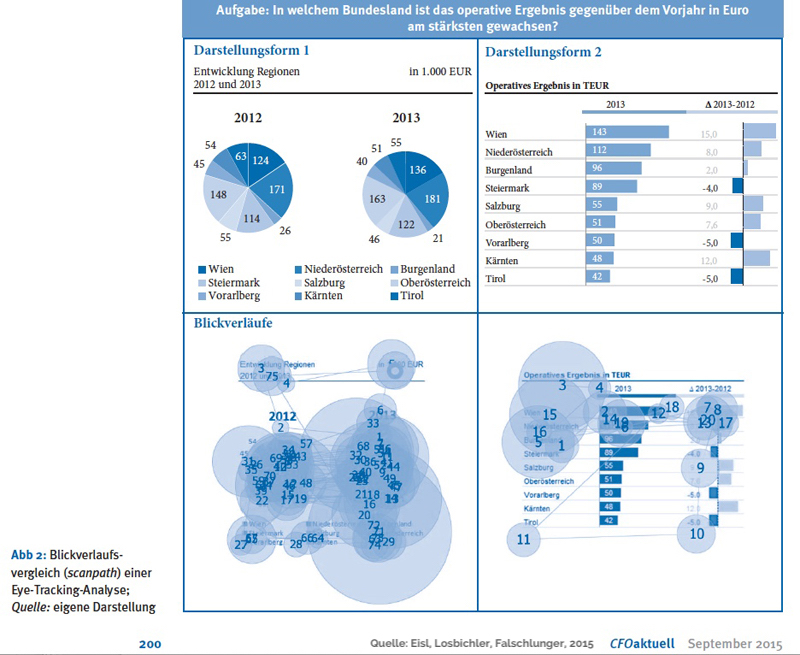
„Der Scanpath zeigt vom ersten bis zum letzten Blick, in welcher Reihenfolge, mit wie vielen Blicken und mit welcher Dauer die Abbildung vom Auge des Betrachters gescannt wurde. Die Größe der Kreise steht für die Länge des Blickes (auch Fixationen genannt), und die Verbindungslinien stehen für die Blickwechsel zwischen den Fixationen (auch Sakkaden genannt). Der Scanpath zeigt immer die Auswertung für einen Probanden. Ist man an der Auswertung für mehrere Probanden interessiert, eignet sich vor allem die Darstellungsform der Heatmap. Rot/gelb/grün bzw. weiß angezeigt werden jene Stellen des Berichts, welche intensiv bzw. nicht betrachtet werden.“ (Eisl et al., 2015, S.12 , 13)


Es werden den Betrachterinnen Testfragen gestellt,
um zu sehen,
wohin für eine Antwort geschaut werden muss
(Unterlagen von Prof. Eisl für meine Lehrveranstaltung)
Das Beispiel war knifflig? Dem ist so weil die Achsen dieser Small Multiples nicht gleich skaliert waren. Gemein? Vielleicht. Doch auch Realität. Die Ursache dafür muss gar nicht Lügen mit Statistik sein. Man kann schnell übersehen, dass Excel durch die unterschiedliche Skalierung behilflich zu sein versucht.
Das oben genannten Umfragebeispiel aus dem Bauwesen ist davon nicht betroffen.
Und hier ein weiteres Beispiel:

Das Kreisdiagramm – ein „Kettenkarussel“ für unser Wahrnehmung
(Anmerkung von mir)
(Eisl, Losbichler, Falschlunger, 2015, S.200)
Ich hoffe, diese Forschungsbeispiele zeigen, dass es Sinn macht, dem Auge des Betrachters überlegt entgegen zu kommen. Lassen Sie die Augen nicht zu viel Arbeit leisten. Bereiten Sie die Zahlen entsprechend auf. So steigen Ihre Chancen, vollständig und richtig in das Gehirn des Betrachters zu gelangen.
Denn
Design ist der Vermittler zwischen Information und Verstehen. Hans Hofmann
Beim Beispiel-Diagramm ganz oben helfen sicher Balken statt Säulen mehr; links daneben mit sinnvoll kurzen Schlüsselworten zu den Antwortmöglichkeiten. Übereinandergestellt, gleich skaliert, ohne 3 D – „reduziert auf das Wesentliche. Nichts was den Geist oder das Auge stört“. (löw, o.J.)
Alles Gute für Ihr nächstes Diagramm!
Mehr?
Diagramm-Remakes sind Lernchance für den, der sie macht, hier von mir.
So helfen mehrere Diagramme mehr als ein Diagramm (Small Multiples)
Quellen:
Titelbild marc liu frei auf Unsplash
(Eisl et al., 2015) Eisl, C., Losbichler, H., Falschlunger, L., Grabmann, E., Hofer, D., Greil, A. (2015) Information Design in den Geschäftsberichten der Dax 30-Unternehmen. Eine empirische Studie der FH Oberösterreich und von KPMG
(Eisl, Losbichler, Falschlunger, 2015) Eisl, C., Losbichler, H., Falschlunger, L. (2015) Wahrnehmungsoptimierte Gestaltung von Information-Dashboards auf Basis von Eye-Tracking-Analysen – Zusammenhänge erkennen und effizienter entscheiden. In: CFOaktuell, 2015,
(löw, o.J.) löw (o.J.) Wegla-Zen. In: Spiegel Online
Ich habe den vorvorletzten und den vorletzten Satz daraus hier genutzt. Sie passen so gut.
(SOLID 07+08/2019) SOLID (2019) Austrian Bau-Business Check: „Digitalisierung größte Schwäche“


Hinterlasse einen Kommentar